Svelte
I’m obsessed with improvement; I always look for a better way to do the same job. Svelte seams to follow the suit, especially now with Svelte Kit. I have created multiple projects using this library/compiler and I’m in love with how easy things become thanks to it, especially animations.
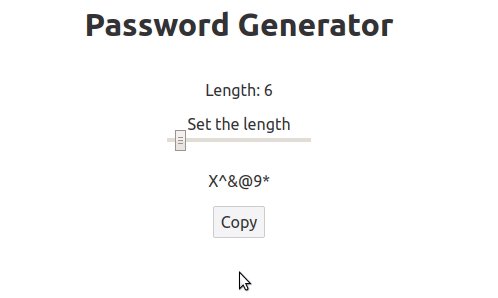
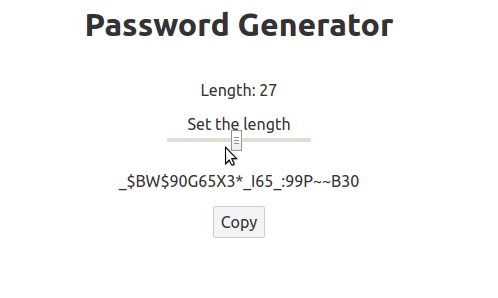
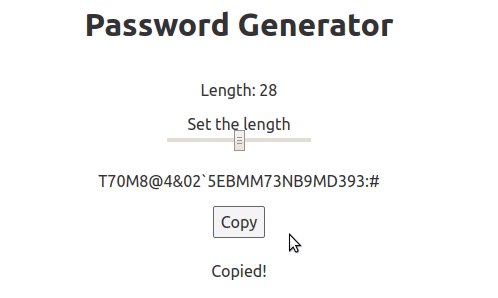
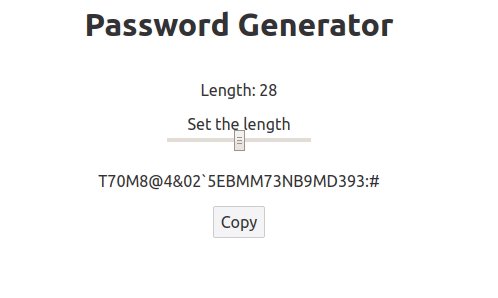
The first project I did with Svelte was a simple Password Generator, which you can see in the gif below. I’d been learning it during my work for General Assembly in Sydney, Australia.
The knowledge I had gathered I turned into a comprehensive bundle that became my aid when teaching students how to write apps using Svelte. Here are some of my other projects using that library.
Password generator

A quick get to know app, for generating safe passwords. I made it to familiarize myself with that library.
This portfolio
This website is built with the help of Svelte Kit, which is currently in beta. It’s static built, so the experience is as quick as possible and caching can be as good as possible on Netlify CDN’s.
I’m using a mix of simple html for some websites, compiling a mix of Markdown with some JavaScript and API routes for building sites for all of the projects. One of the main goals was making the site as responsive and accessible as it can be; that means that I was checking color contrasts, focusing on easy-to-read spacing for all the text. I was also making sure to use semantic html tags to improve the experience for people using Screen Readers.